通过PE工具轻松学习系统教程(用PE工具解锁系统教程,轻松学习系统技能)
155
2025 / 06 / 28
作为现代Web开发中最重要的调试工具之一,F12工具提供了丰富的功能和强大的调试能力,能够帮助开发者更高效地开发和调试前端代码。本文将带您深入理解F12工具,掌握其各项功能,为您的开发工作提供帮助。

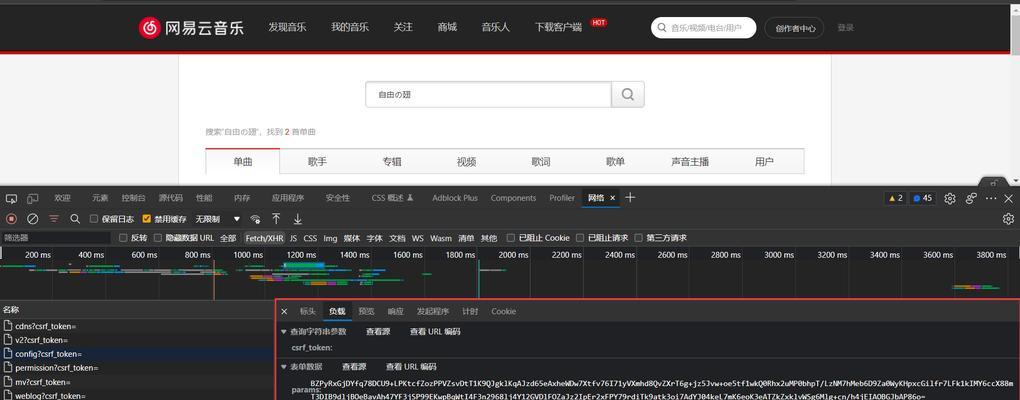
网络面板:监控网络请求及性能分析
1.检测网络请求:利用F12工具的网络面板,可以查看页面加载过程中的所有网络请求,包括请求头、请求体、响应头等信息,方便开发者对网络请求进行分析和优化。
2.性能分析:通过网络面板提供的性能分析功能,开发者可以准确地测量和分析页面的加载性能,找到性能瓶颈并进行优化。

元素面板:实时编辑和调试HTML、CSS、DOM
1.实时编辑:在元素面板中,开发者可以直接修改HTML元素的内容、属性和样式,实时预览修改效果,方便快速调试和修复问题。
2.调试DOM:通过元素面板的DOM树结构,开发者可以快速定位和修改HTML元素,使页面结构更加清晰,提升用户体验。
控制台:调试JavaScript代码和执行命令
1.错误追踪:F12工具的控制台可以显示JavaScript代码中的错误信息,方便开发者追踪和修复问题。

2.执行命令:通过控制台,开发者可以直接在当前页面执行JavaScript命令,调试代码逻辑、查看变量值等。
源代码面板:调试和查看源代码
1.断点调试:F12工具的源代码面板提供了断点调试的功能,开发者可以在需要的地方设置断点,进行逐步调试,帮助排查代码问题。
2.查看源代码:通过源代码面板,开发者可以方便地查看和编辑页面中的源代码文件,进行代码分析和修改。
性能面板:分析页面性能瓶颈
1.性能分析:F12工具的性能面板提供了详细的页面性能分析报告,包括CPU使用率、内存占用、网络请求等指标,帮助开发者找出页面性能瓶颈并进行优化。
2.内存泄漏检测:通过性能面板,开发者可以进行内存泄漏检测,找出页面中可能导致内存泄漏的代码,及时修复问题。
应用面板:模拟移动设备和调试PWA
1.移动设备模拟:通过F12工具的应用面板,开发者可以模拟不同的移动设备,实时预览和调试响应式设计效果,提升移动端开发效率。
2.PWA调试:对于开发和调试ProgressiveWebApps(PWA)的开发者来说,应用面板提供了一系列有用的功能,包括离线模式、推送通知模拟等,方便快速验证PWA功能和效果。
存储面板:查看和编辑浏览器中的数据
1.查看本地存储:F12工具的存储面板允许开发者查看和编辑浏览器中的本地存储数据,如cookie、本地数据库等,方便调试和测试。
2.清理存储数据:通过存储面板,开发者可以清除特定域名下的缓存数据、cookie等,帮助解决一些存储相关的问题。
快捷键和定制:提高开发效率
1.快捷键:F12工具提供了丰富的快捷键,通过熟练使用这些快捷键,开发者可以更快速地操作F12工具,提高开发效率。
2.定制界面:F12工具还支持对界面进行个性化定制,开发者可以根据自己的习惯调整工具面板的位置、大小和显示内容。
F12工具是前端开发中不可或缺的利器,通过掌握F12工具的各项功能,开发者可以更高效地开发和调试前端代码,提升自己的技能水平。无论是网络请求分析、实时编辑调试还是代码断点调试,F12工具都能为开发者提供强大的支持。在今后的开发过程中,不妨多加利用和学习F12工具,助力自己成为优秀的前端开发者。
