以填充背景色为主题的文章(探索背景色的应用和设计技巧)
在设计领域中,背景色是一项至关重要的技术。它可以为网页、应用程序和各种媒体提供视觉吸引力,同时也对用户体验产生深远影响。本文将深入探讨背景色的应用和设计技巧,帮助读者更好地理解背景色在设计中的作用,以及如何选择和应用适合自己主题的背景色。

一:背景色的基本概念和意义
背景色是指网页或应用程序中覆盖整个页面或特定元素的颜色。它可以传达情感、品牌形象和功能性信息。背景色的选择应考虑与内容相配,不仅要满足视觉美感,还要注意与用户体验的关联性。
二:背景色的心理效应
不同颜色的背景可以产生不同的心理效应。例如,蓝色通常被认为是冷静和放松的,红色则具有激动和紧张的效果。了解这些心理效应可以帮助设计师更好地选择适合自己主题的背景色,以达到预期的用户体验效果。

三:背景色和品牌形象
背景色在品牌形象设计中扮演着重要角色。通过选择适合品牌定位和理念的背景色,可以增强品牌识别度和与用户的情感连接。比如,Coca-Cola以红色为背景色,强调其活力和激情的品牌形象。
四:背景色和内容呈现
背景色在内容呈现方面有着重要作用。通过选择合适的背景色,可以突出重要的内容,提高可读性和用户体验。比如,在阅读类应用中,采用浅色背景和深色文字可以降低阅读疲劳。
五:背景色和视觉层次
背景色对于视觉层次的创建至关重要。通过使用不同的背景色,可以将页面或应用程序的各个部分进行区分,并引导用户关注重要的元素。合理运用背景色可以提高页面的可导航性和可视化效果。

六:背景色和情感表达
背景色可以传递情感和情绪。通过选择适合主题的背景色,可以在用户心理上引起共鸣,增强与用户的情感连接。比如,在娱乐类应用中,采用明亮的背景色可以增加愉悦感,提升用户体验。
七:背景色的选择和搭配原则
选择和搭配背景色需要遵循一些设计原则。如避免过多的颜色使用、考虑色彩的对比度和互补性、关注颜色的饱和度和亮度等。了解这些原则可以帮助设计师更好地选择和搭配适合自己主题的背景色。
八:背景色的调整和优化技巧
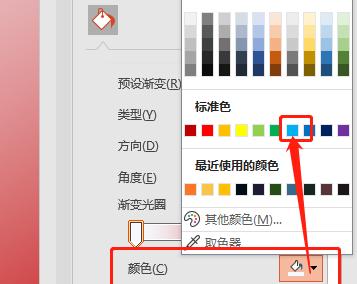
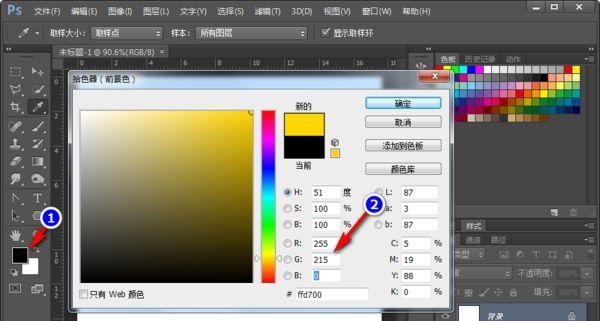
调整和优化背景色可以提升设计效果。例如,通过调整透明度、添加纹理或渐变效果等,可以使背景色更加丰富多样,增加视觉层次感。同时,还可以根据设备和浏览器的特性进行调整,以确保在不同平台上呈现一致的效果。
九:背景色在不同媒体中的应用
背景色不仅在网页和应用程序中有应用,还广泛运用于印刷品、平面设计、电影和电视等多种媒体中。不同媒体对背景色的要求和应用方式也有所不同,设计师需要根据具体需求进行调整和创新。
十:背景色的趋势与发展
背景色在设计领域中一直在不断发展和演变。随着技术的进步和用户需求的变化,背景色的应用也在不断创新。如全屏背景图、动态背景和渐变色等趋势逐渐受到设计师的关注和应用。
十一:背景色与无障碍设计
无障碍设计要求设计师考虑到各种用户群体的需求,背景色也需要符合无障碍设计的要求。比如,对于视力有障碍的用户,选择合适的对比度和颜色可以提高可读性和使用体验。
十二:背景色的案例分析
通过分析一些成功案例,可以更好地理解背景色在设计中的应用和效果。例如,谷歌主页采用简洁的白色背景,突出搜索功能;苹果产品采用简洁的黑色背景,体现其科技感和高端形象。
十三:背景色在个性化设计中的应用
个性化设计要求满足用户对于自我表达的需求,背景色在其中扮演重要角色。通过允许用户自定义背景色或提供多种背景色选择,可以增加用户参与感和满意度。
十四:背景色的实践与尝试
设计师应该积极尝试和实践不同的背景色设计。通过不断尝试和反馈,可以不断提升自己的设计能力,同时也为整个设计领域带来新的创意和发展。
十五:
背景色在设计中起着重要作用,影响着用户体验、品牌形象和视觉效果。通过选择合适的背景色、遵循设计原则和关注用户需求,设计师可以创造出具有吸引力和功能性的作品。在未来的设计中,背景色将继续发挥重要作用,并不断与其他设计元素融合创新,为用户带来更好的体验。